移动端H5实现全屏(横屏)
使用CSS简单实现移动端的横屏全屏,选用transform属性,更改包围的宽高。 全屏内容父级样式代码:
const fullW = window.innerWidth ||
window.document.documentElement.clientWidth || window.document.body.clientWidth;
const fullH = window.innerHeight ||
window.document.documentElement.clientHeight || window.document.body.clientHeight;
const cssText = `transform: rotate(90deg) translate(${((fullH - fullW) / 2)}px, ${((fullH - fullW) / 2)}px) translateZ(1px);` +
`width: ${fullH}px;` +
`height: ${fullW}px;` +
`background: antiquewhite;` +
`font-size: 20px;`;
const fullCss = `.full-screen-wrap {${cssText}}`;
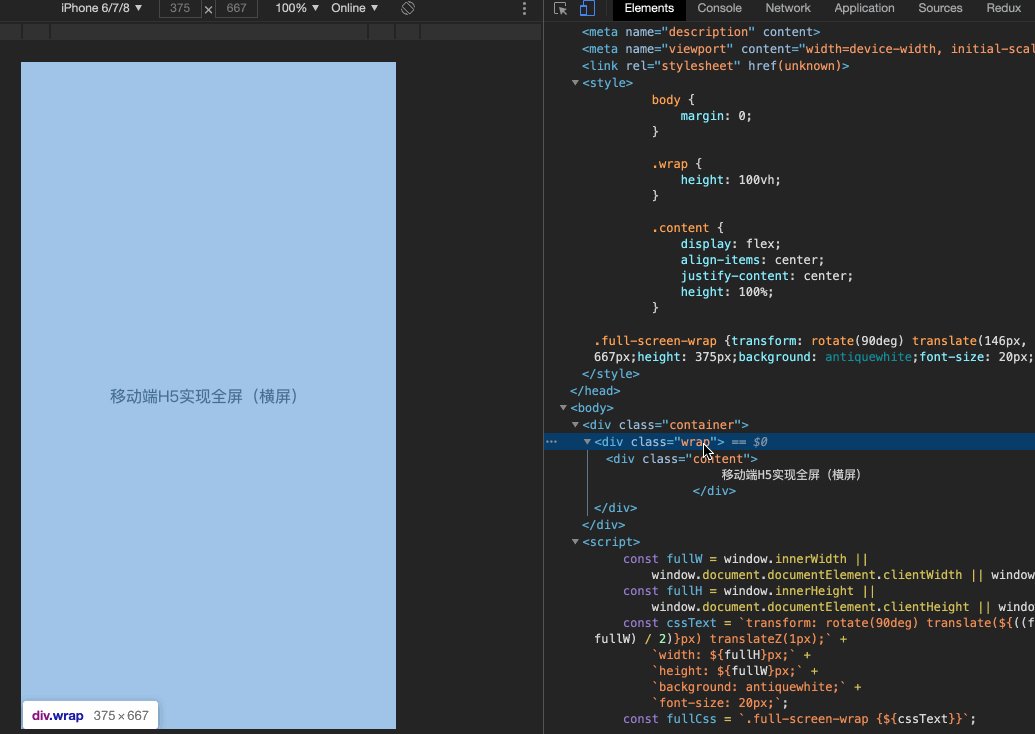
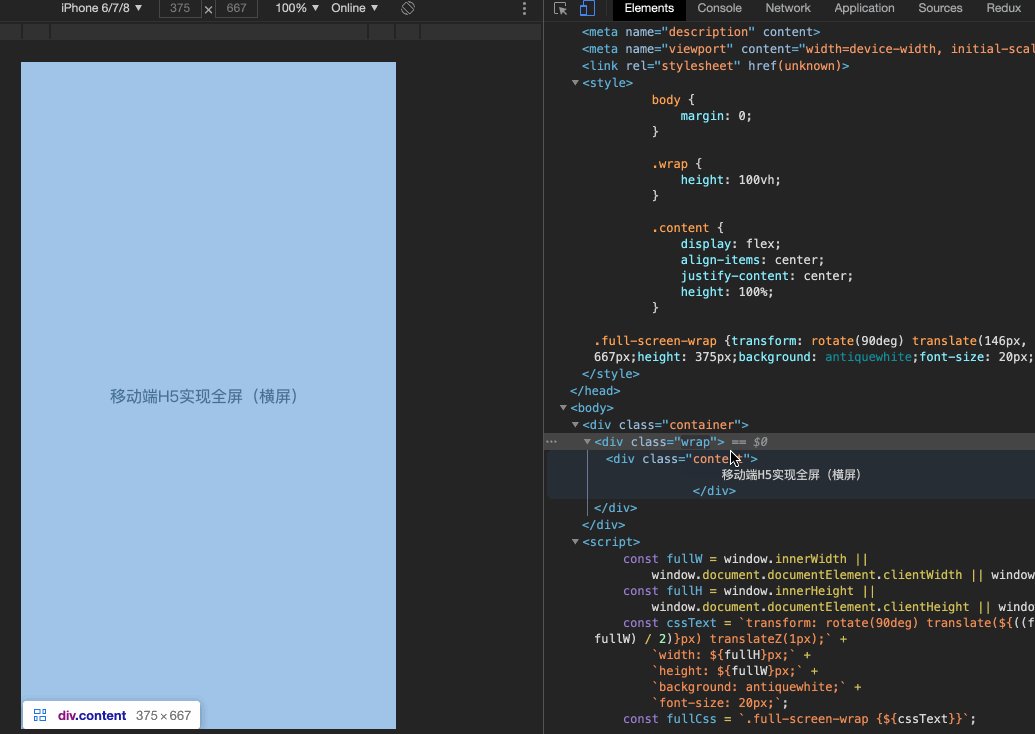
document.getElementsByTagName('style')[0].append(fullCss);默认状态下的样式

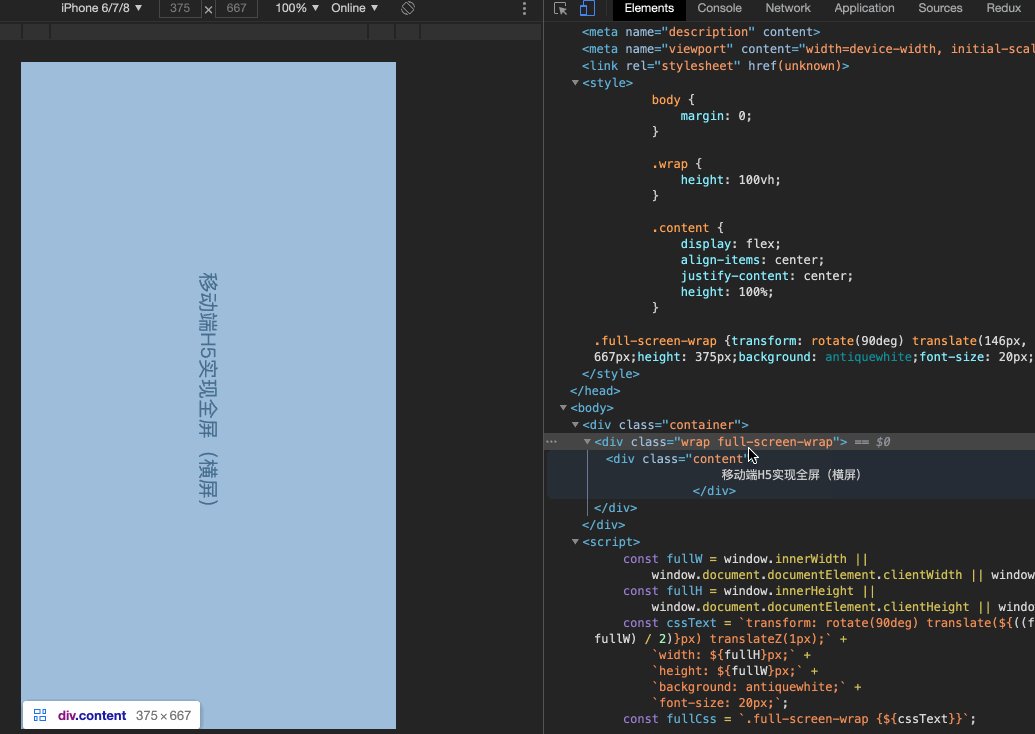
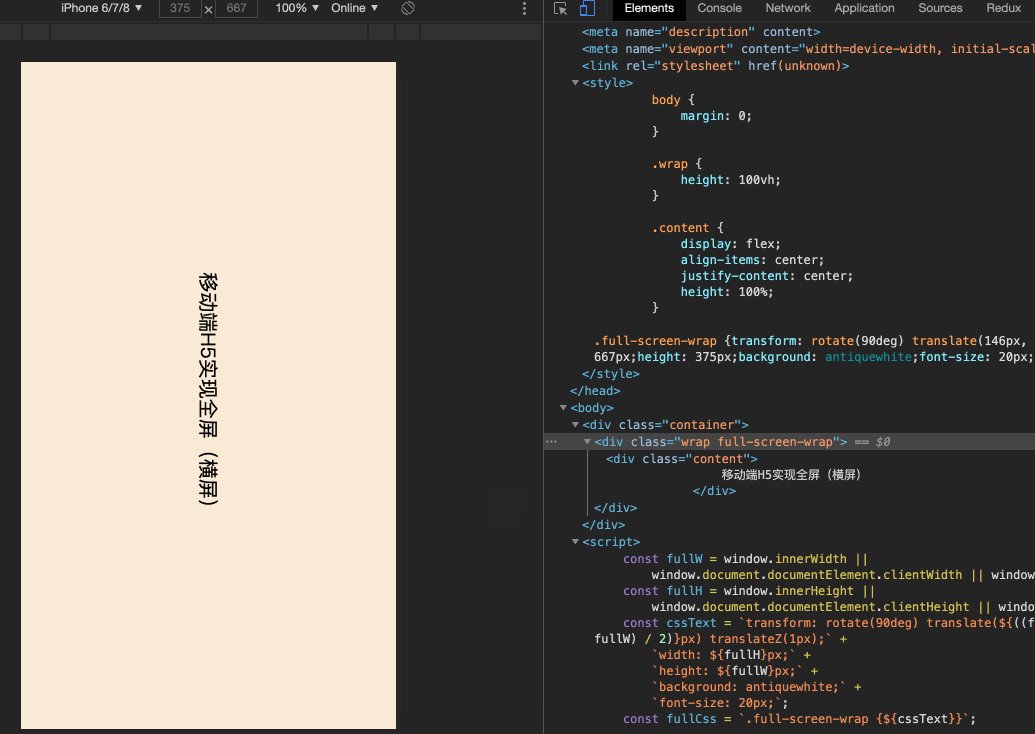
全屏状态下样式

全屏切换过程